Por que utilizar headless commerce é o jeito certo de criar uma loja virtual?
Se você quer melhorar o engajamento e a taxa de conversão do seu e-commerce, recomendo fortemente a adoção do headless commerce. Utilizar o headless commerce é o jeito certo de criar uma loja virtual, uma vez que seu propósito é separar a responsabilidade de frontend e backend.
Ao olharmos para o tempo, a arquitetura das lojas virtuais evolui e novos componentes foram adicionados a ela e o headless commerce não pode se restringir somente em desacoplar o frontend do backend, como assim é vendido por muitos.
Isso pode ser explicado, também, pela capacidade de times de tecnologia terem que acompanhar as mudanças de times de negócios, regidas pelo varejo online. Agora com a onda das squads, o headless commerce, permite a criação de uma estrutura organizacional cujas responsabilidades dão-se pelo entendimento do propósito e visão da empresa, objetivos estratégicos e estrutura de times.
O que é headless commerce?
De forma simples, é o jeito certo de desacoplar o frontend do backend por meio de APIs, mas é além disso, o headless commerce permite melhorar como times são estruturados, permite olhar para a arquitetura de software adotada, permite com que empresas, que o adotam, possam acompanhar as mudanças do mercado.
Antes do headless commerce
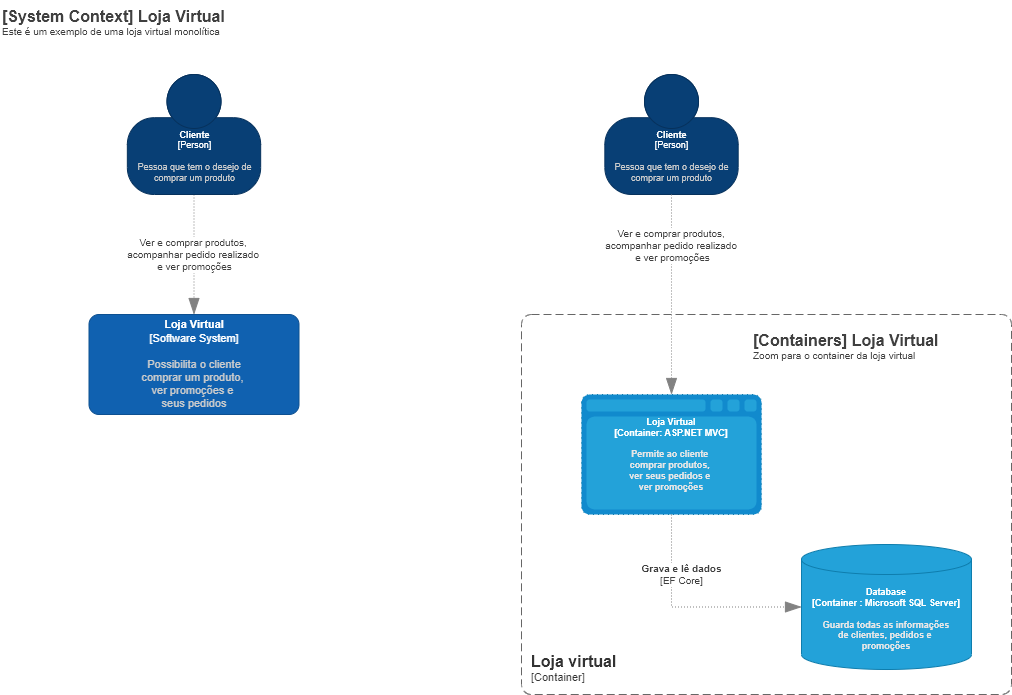
Muitas plataformas de e-commerce ainda utilizam uma arquitetura monolítica onde o frontend está totalmente acoplado ao backend, na prática se resume em um único bloco, onde qualquer alteração, seja de frontend ou de backend, fará com que a aplicação necessite ir para produção de uma única vez.
O que traz desvantagens para o negócio, principalmente quando falamos de time to market, além de onerar, tecnicamente falando, o tempo de carregamento da página, um dos principais motivos de baixa de conversão e de “rankeamento” em buscadores.
O alto acoplamento, conforme imagem abaixo, limita a quantidade de features, experimentos, inclusive a criação de squads, isso por conta da alta dependência entre times além de aumentar os riscos da operação atual.

O jeito certo de adotar headless commerce
Se olharmos para o que é core em uma loja virtual, certamente iremos olhar para as vendas e não pela plataforma de e-commerce. A plataforma de e-commerce é o meio, a tecnologia utilizada para os varejistas venderem seus produtos, portanto, o foco do varejista está em olhar a taxa de conversão, redução do custo de aquisição e o engajamento dos clientes em sua loja virtual. A plataforma, embora essencial, é secundária.
Dessa forma, à medida que o e-commerce muda, mercado, de tempos em tempos as plataformas que utilizam headless podem acompanhar essa mudança.
Pensando nisso, há duas formas de olhar para a estrutura de times.
Quando o time de desenvolvimento é interno
Haverá a necessidade de estruturar o time para refletir de fato qual objetivo de negócio ele estará entregando. No caso, trabalhar com Squads, talvez, seja a melhor opção. Squads devem ser autônomas e multidisciplinares, algo diferente disso precisamos repensar sobre a utilização de Squads.
Quando falamos autonômas, estamos falando de autonômas de verdade, nesse caso, inclusive, sem a dependência de times tidos como cross.
Ao estruturarmos times, eles terão responsabilidades sobre aquilo que estão produzindo, diferente do monolítico, onde, eventualmente, duas pessoas estão trabalhando ao mesmo tempo, por exemplo, na tela de produto. Na prática, duas pessoas diferentes, de times diferentes fazendo coisas diferentes no mesmo lugar, de quem é a responsabilidade por monitorar se algo der errado?
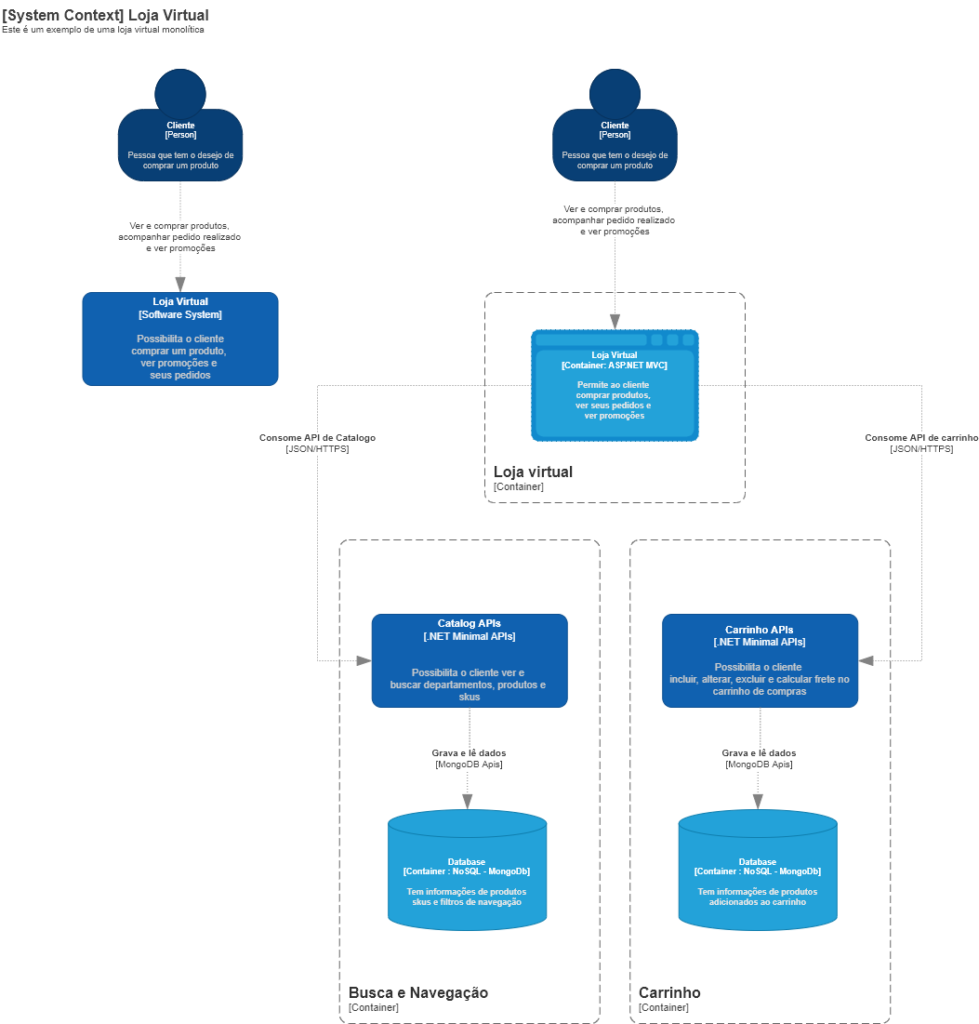
A primeira forma, é representada pela imagem abaixo, onde há inclusão das APIs que irão fazer o intermédio entre o frontend e o backend.

A oportunidade e a imagem acima destaque é que podemos criar squads para resolver objetivos de negócios diferentes, no caso teríamos uma squad de busca e navegação e uma squad de carrinho, por exemplo. Além disso com os contextos delimitados, inicia-se, do jeito certo, a aplicação de Domain Driven Design.
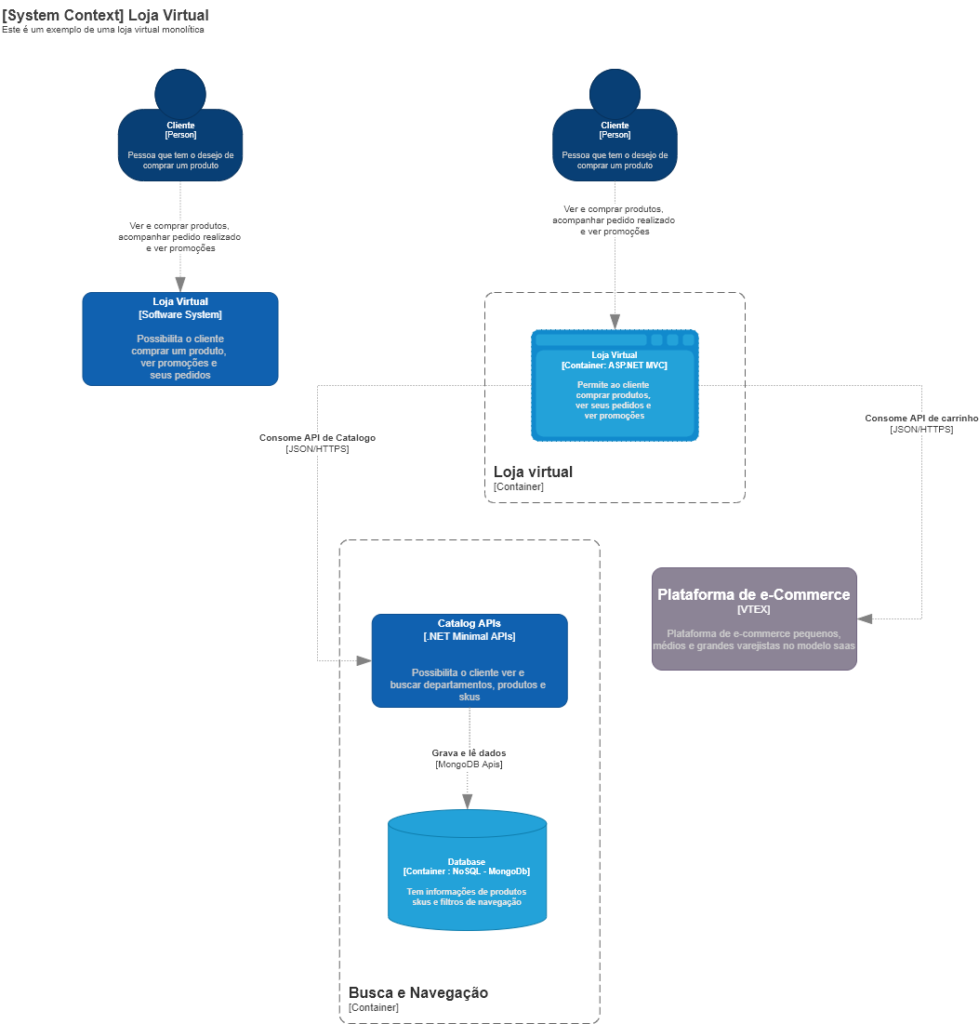
Quando o desenvolvimento é interno e a plataforma de e-commerce é externa
Nesse caso, como mencionado anteriormente, o core do varejista são as vendas e a plataforma é secundária.
Particularmente é um modelo que me chama bastante atenção. Ao deixar a plataforma de e-commerce com uma empresa especializada, isso lhe permite utilizar seu time especificamente para experiência do cliente.
Às vezes, desta plataforma, você irá precisar somente do checkout, nada além disso.

A longo prazo, utilizando essa forma, podemos com o tempo criar diversas estratégias, ter uma segunda plataforma plugada, a que performar em um teste AB, por exemplo, fica com a conta, outra é diversificar os canais, mobile, desktop e app com fornecedores diferentes, inclusive.
Há também a possibilidade de internalizar algum projeto quando tenha criado musculatura técnica para alguns casos.
As vantagens de utilizar headless commerce
Como principal vantagem ao adotar o headless commerce, sem dúvida é a autonomia.
Autonomia para escolher diferentes fornecedores, desacoplando totalmente funcionalidades da loja virtual em aplicativos terceiros.
Você habilita sua loja virtual para ser resiliente. Se um fornecedor que entrega a busca e a navegação sofrer instabilidades, você tem a opção de desligar a comunicação com esse fornecedor e ligar outro imediatamente sem causar prejuízo à operação.
Você pode ser Omnichannel de verdade.
Tecnologias e fornecedores diferentes com experiência similares. Independente do local de atendimento, ao trabalhar com headless commerce você proporciona aos clientes uma experiência unificada.
Por quê headless commerce melhora a conversão e o engajamento de uma loja virtual?
- Você irá reduzir consideravelmente o tempo de carregamento das páginas
- Você irá melhorar seu ranking em sites de conversão
- O cliente, pelo fato do carregamento estar mais rápido, leva menos tempo para concluir a compra
- Você começa a entregar uma melhor experiência para o cliente
Pontos de atenção ao adotar headless commerce
A falta de maturidade organizacional é a principal desvantagem na adoção de headless commerce, uma vez que a complexidade para manter toda estrutura é infinitamente maior.
Em vista disso, há a necessidade de melhoria de comunicação, monitoramento e definir indicadores de desempenho acerca daquilo que foi e será desenvolvido.